- nextjs
- typescript
- tailwindcss
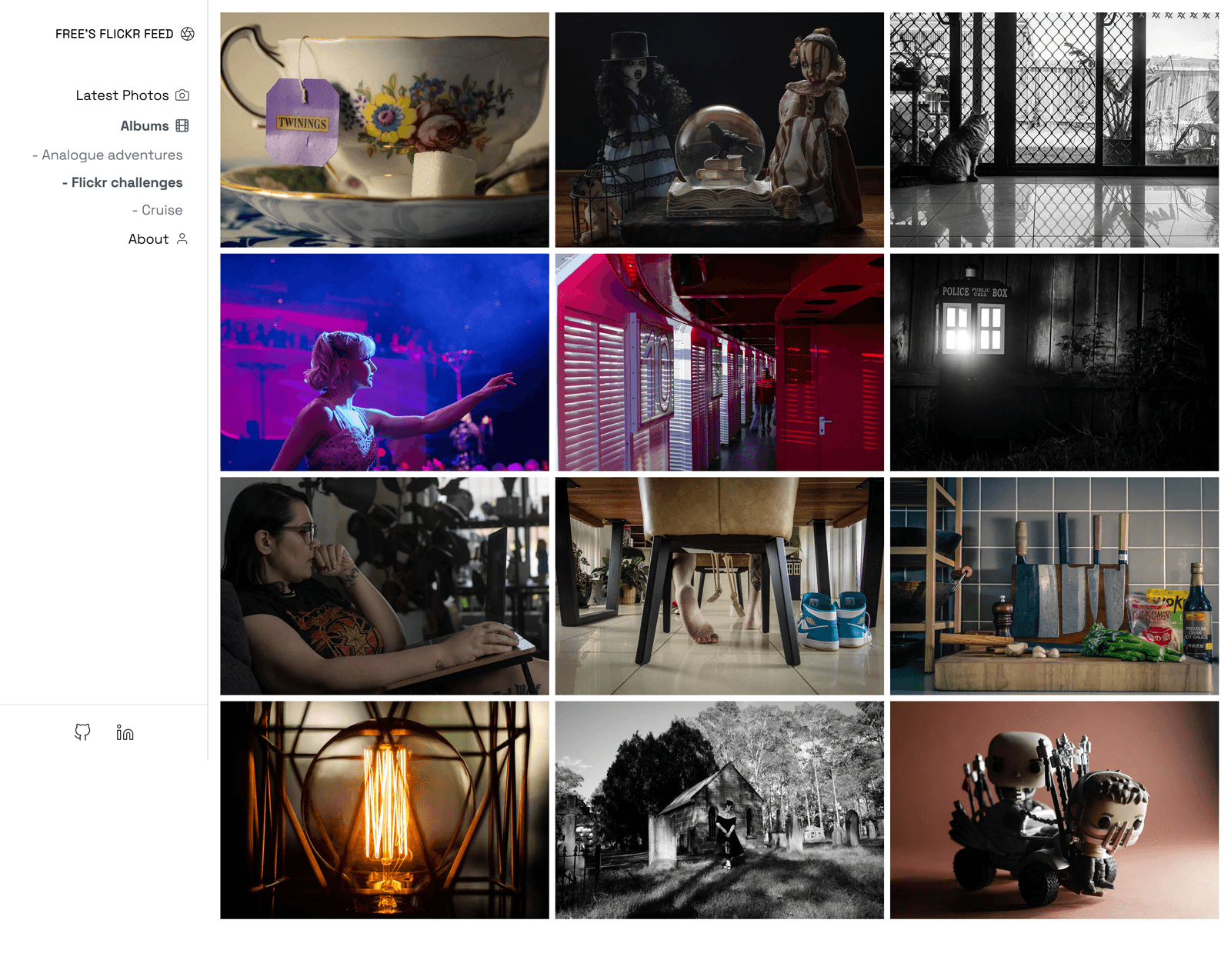
FlickrFolio
With my passion for photography, I wanted to share my photos with family and friends without the distraction of Flickr's social media driven interface.
I used Nextjs app router to prefetch, aggregate and cache seven separate Flickr API endpoints. Efficiently delivering images using next/image's server-side caching, automated WebP generation and lazy loading.